Webデザインをしている人やWebデザインに限らず、デザインの仕事をしている人にとって余白の使い方って結構考えずやってしまう事があるんじゃないかなと思います。1年目、2年目の人は特にそんな感じじゃないでしょうか。
余白を制するものはデザインを制す!
ちょっと言いすぎましたかね。ただ、そんな余白の使い方をマスターするだけでもクオリティだって見栄えだって変わってきます。今回はそんな余白の使い方に着目してみたいと思います。
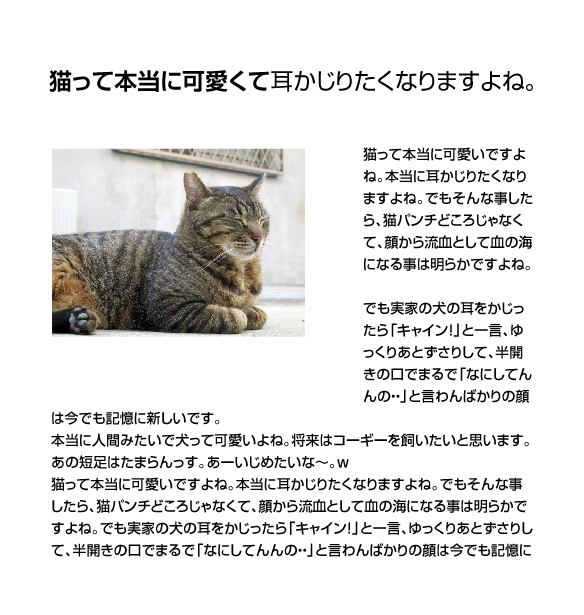
まずは下記のレイアウトを見て下さい。

どうでしょうか。なんだから余白が均等すぎて落ち着きませんよね、更にどこから何処までが1つの要素としてあるかが分かりづらいのと、パッと見るとちょっと不自然さを感じてしまします。
人間の無意識と意識の関係

その主な理由としては、レイアウトの要素である「タイトル」「写真」「文言」に余白が空きすぎているせいで、人間がそのエリアを見ると無意識にタイトルや写真を確認する行為を行い、その後に興味があれば文言を読むような流れに基本的にはなっております。ですので、要素が近くにないと無意識に行動できなくなってしまうのです、無意識はわからない事が大嫌いです。 なので意識にバトンが渡り、要素を意識的に確認するように脳が指令を出すという事なのです。このように余白1つでも大きな違いを生んでしまいます、今は実験的に見てもらってますが実際のユーザーは直ぐに離脱しますし、見栄えが悪ければ印象もわるく2度とサイトにはこないでしょう。
無意識 http://ja.wikipedia.org/wiki/%E7%84%A1%E6%84%8F%E8%AD%98
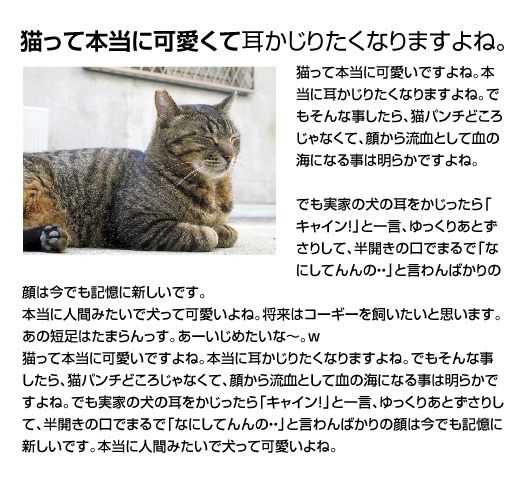
では余白を半分にしてみます。

余白はターゲットユーザーがどのような時に見るのかを考えて余白を生むこと
どうでしょうか。いつも見ている余白だと思います。なんら不自然さが感じられません。つまり、余白というのはその要素に関して読み手がいかに読みやすく自然に文章や写真を見て相手に訴求させるというデザインの基本中の基本という事になります。逆に言うとここをしっかり押さえる事により要素が引き立ち、訴求する内容が活きるという事に繋がるのです。 デザインがなんかしっくりこないという人は一度ブロック要素として考え余白を調整してみてはいかがでしょうか。
 Package & Product Graphics 素材を使わずにイメージを伝えるデザイン
Package & Product Graphics 素材を使わずにイメージを伝えるデザイン