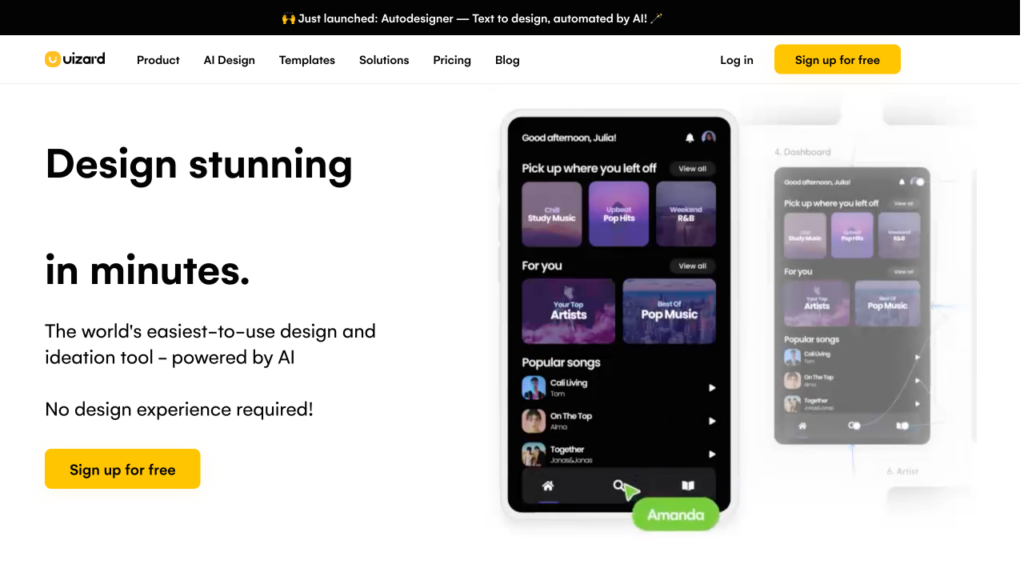
AIサービスを毎日使っていくWebデザイナーです。こんにちは。 今日は巷で有名になってきている基本無料のUI作成アプリ Uizard のサービスでその中にAI機能が搭載されたみたいなので1ヶ月のつもりが1年で契約してしまったおばかさんな私の有料級レビューになります。
Uizard とは

AIを使ったアプリ、ウェブ、UIデザインツールのことです。Uizardでは、手書きのスケッチやテキストから簡単にデザインを生成したり、ドラッグアンドドロップでデザインを編集したり、コードに変換したりできます。Uizardの有料機能の一つが、Autodesignerです。Autodesignerとは、テキストからデザインを自動生成するAI機能のことです。Autodesignerでは、アプリやウェブサイトのアイデアをテキストで入力するだけで、複数の画面からなるデザインを生成できます。 今回はそのAutoDesigner という他気になる優良機能を徹底的にレビューしてみなさんが必要かどうかしっかり見極めてください。
無料でどんなことができるのか?
https://uizard.io/pricing/基本的なことは無料でもできるが回数制限があるっぽい。
Design Assistant手書きのスケッチやスクリーンショットからデジタルのデザインに変換する機能です。紙に描いたアイデアや他のアプリやウェブサイトの画面をスキャンするだけで、Uizardで編集できるデザインに変換できます。
Drag-and-drop editorドラッグアンドドロップでデザインを編集する機能です。Uizardには多数のテンプレートやコンポーネントが用意されており、自由に配置や変更ができます。また、画面間のインタラクションも設定できます。
Code exportデザインをコードに変換する機能です。Uizardでは、作成したデザインをHTML/CSSやReact Nativeなどのコードに変換してダウンロードできます。 Uizardの無料の機能では、最大3つのプロジェクトを作成でき、各プロジェクトには最大10枚の画面を作成できます12。また、Autodesignerというテキストからデザインを自動生成するAI機能は、有料プランでしか利用できません
Uizardの無料の機能は、AIを使ったデザインツールを試してみたい人や、簡単なプロトタイプを作成したい人におすすめです。Uizardに登録すればすぐに無料で使うことができます。
この外人さんが色々と喋ってますがとりあえず画面みたい人はどうぞ。
Uizard Auto Designer は実戦向きか?
結論言っちゃいますw 案件によるです。以上。
ではなぜ案件によるか?というところを具合的に機能に関しての説明を詳細に記していきます。
Autodesigner
テキストからデザインを自動生成するAI機能です。Autodesignerでは、アプリやウェブサイトのアイデアをテキストで入力するだけで、複数の画面からなるデザインを生成できます。生成されたデザインはUizardで編集できます。 例えばこんな感じです。(実際は生成している時間は1分もかかりません)
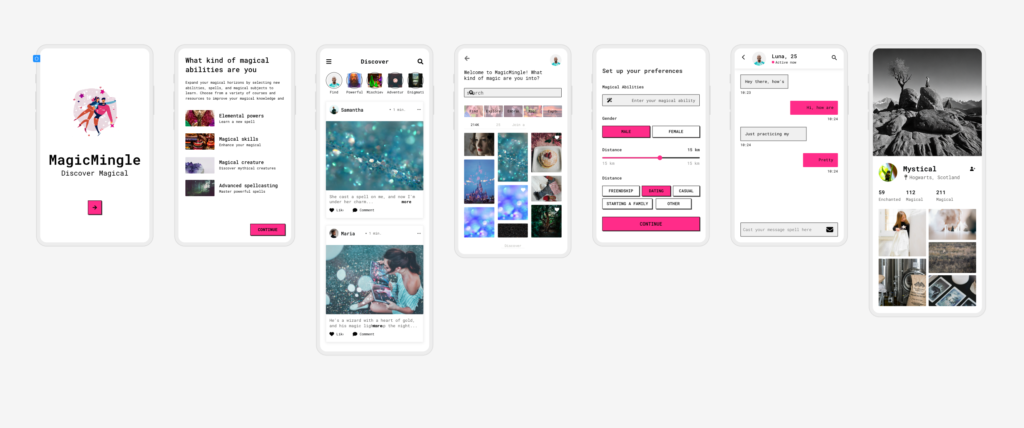
- パターン1
- Which device are you designing for? (使用するデバイス) Mobile
- Describe your project in plain English(プロジェクトイメージ) Dating app for people with magical powers
- Describe a design style, pick keywords, or both(デザインスタイルの説明、キーワードの選択) Pink vibrant startup style
- キーワードの選択 Light,Artsy

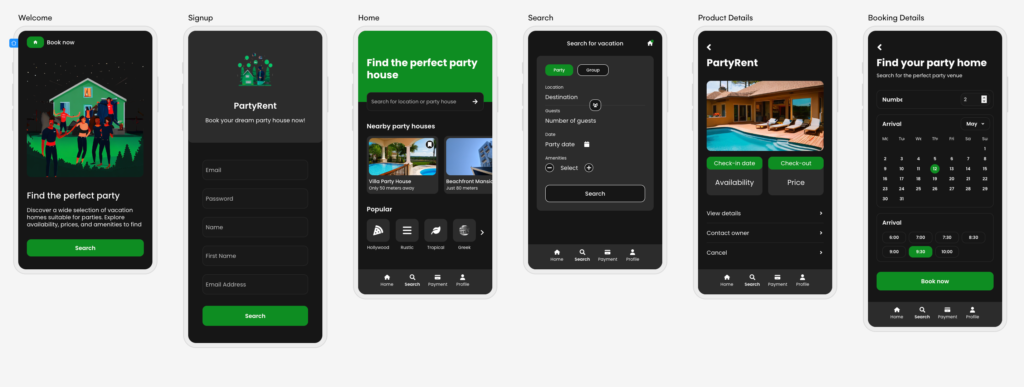
- パターン2
- Which device are you designing for? (使用するデバイス) Mobile
- Describe your project in plain English(プロジェクトイメージ) A booking app to rent vacation homes for parties
- Describe a design style, pick keywords, or both(デザインスタイルの説明、キーワードの選択) Green in dark mode
- キーワードの選択 Dark,Elegmant

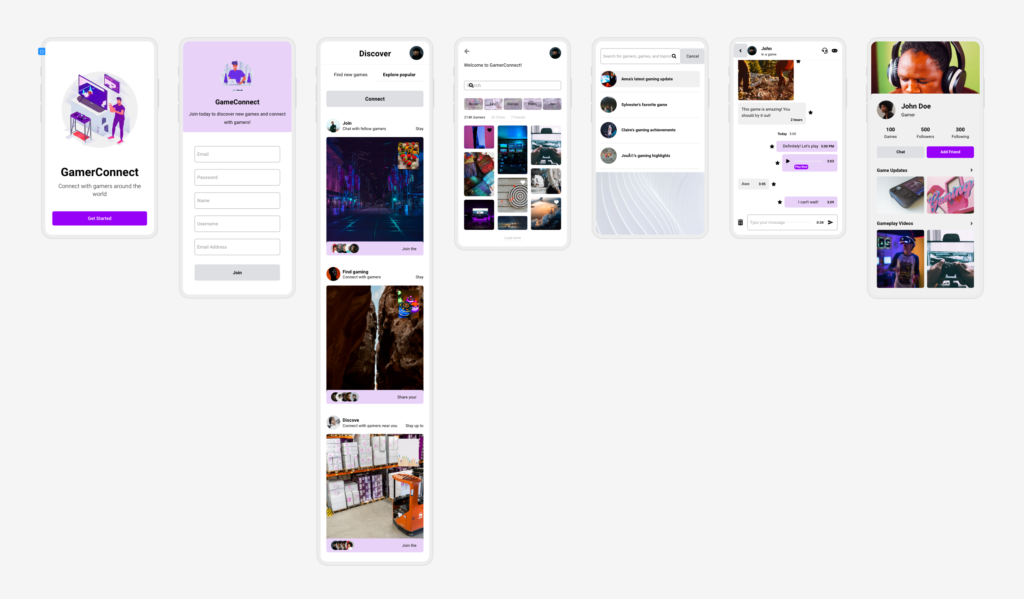
- パターン3
- Which device are you designing for? (使用するデバイス) Mobile
- Describe your project in plain English(プロジェクトイメージ) A social media app for gamers
- Describe a design style, pick keywords, or both(デザインスタイルの説明、キーワードの選択) Like Facebook but purple
- キーワードの選択 Tech,Young

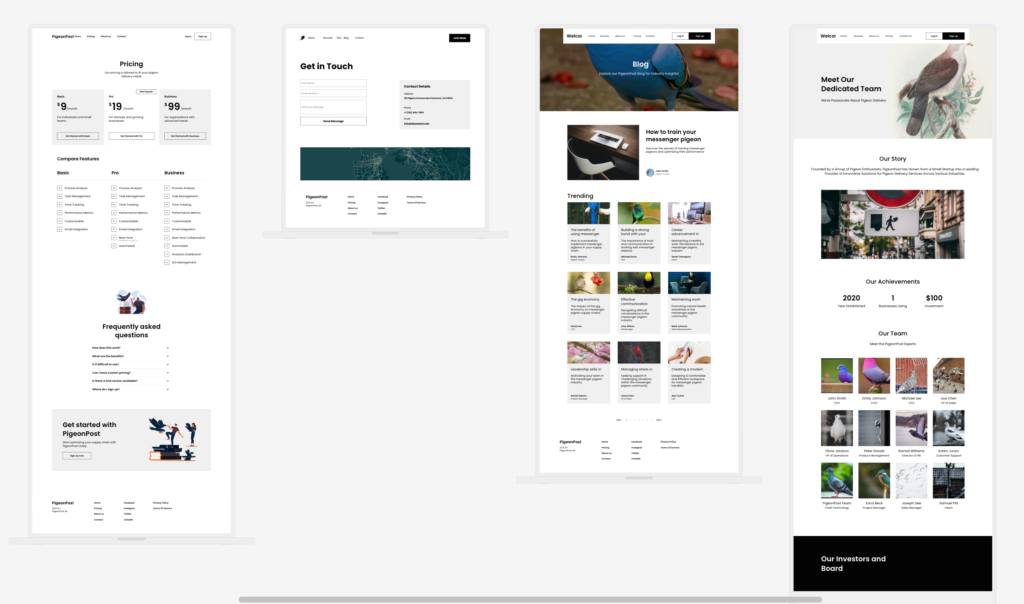
- パターン4
- Which device are you designing for? (使用するデバイス) Desktop(Web)
- Describe your project in plain English(プロジェクトイメージ) A landing page for a business that provides supply chain services for messenger pigeons
- Describe a design style, pick keywords, or both(デザインスタイルの説明、キーワードの選択) Serious and classic
- キーワードの選択 Coporate,Elegant


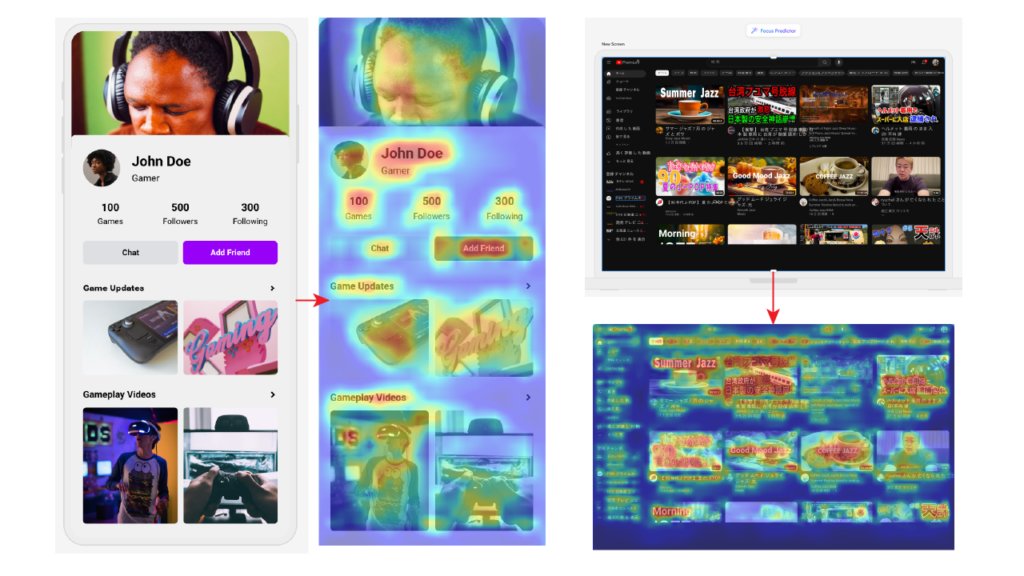
デザインに注目される部分をヒートマップで表示する機能です。Focus Predictorでは、デザインに画像をアップロードすると、AIが視線の動きを予測してヒートマップを生成します。これにより、デザインの強みや弱みを発見したり、改善点を見つけたりできます。
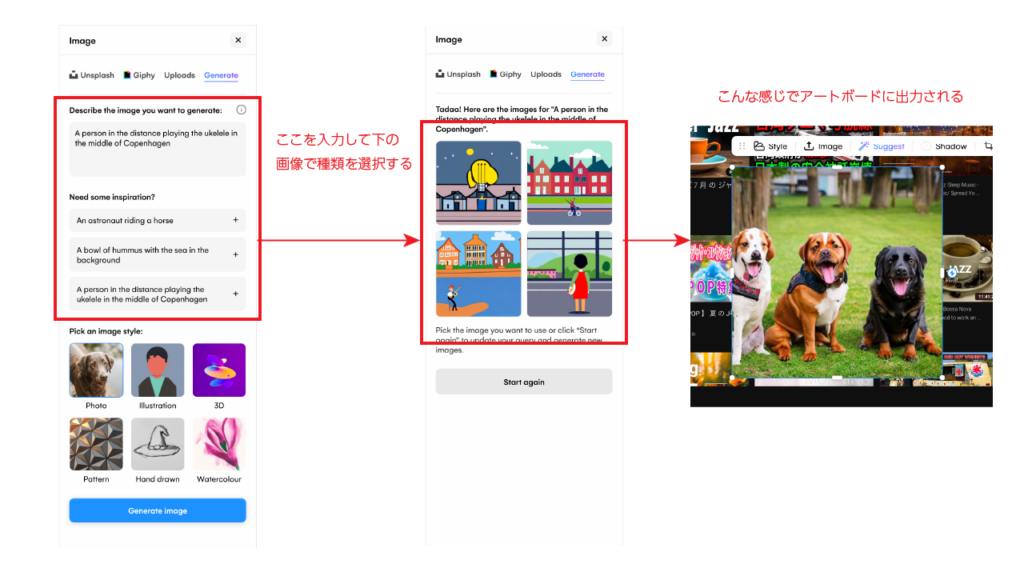
Image Generator
テキストから画像を自動生成する機能です。Image Generatorでは、テキストで画像の内容やスタイルを指定すると、AIがそれに合った画像を生成します。これにより、デザインに必要な画像を簡単に作成したり、インスピレーションを得たりできます。
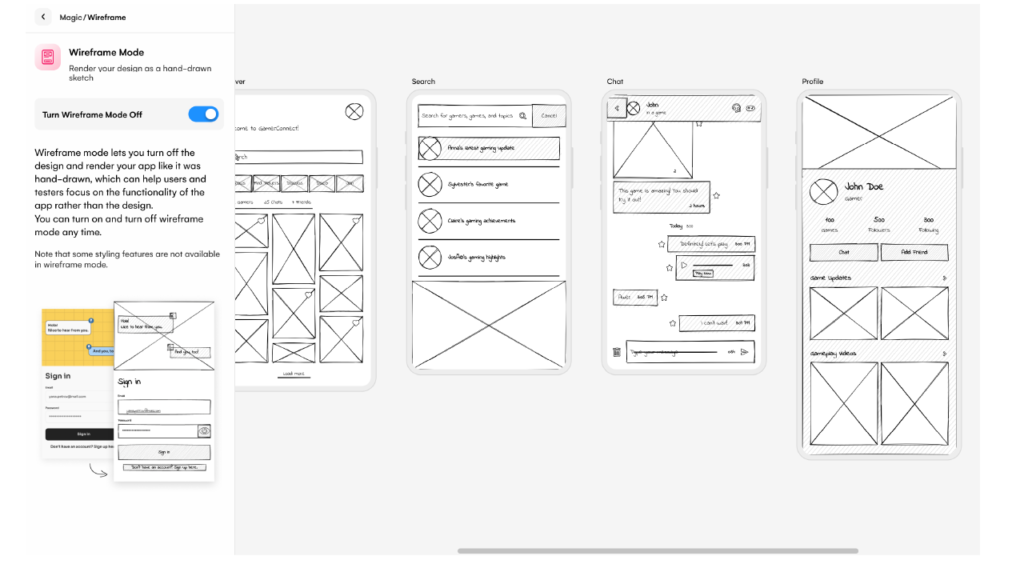
Wireframe Mode
デザインをワイヤーフレームに変換する機能です。Wireframe Modeでは、デザインの詳細や色彩を無視して、レイアウトや構造に注目できます。これにより、デザインの全体像やバランスを確認したり、フィードバックを受けたりできます。
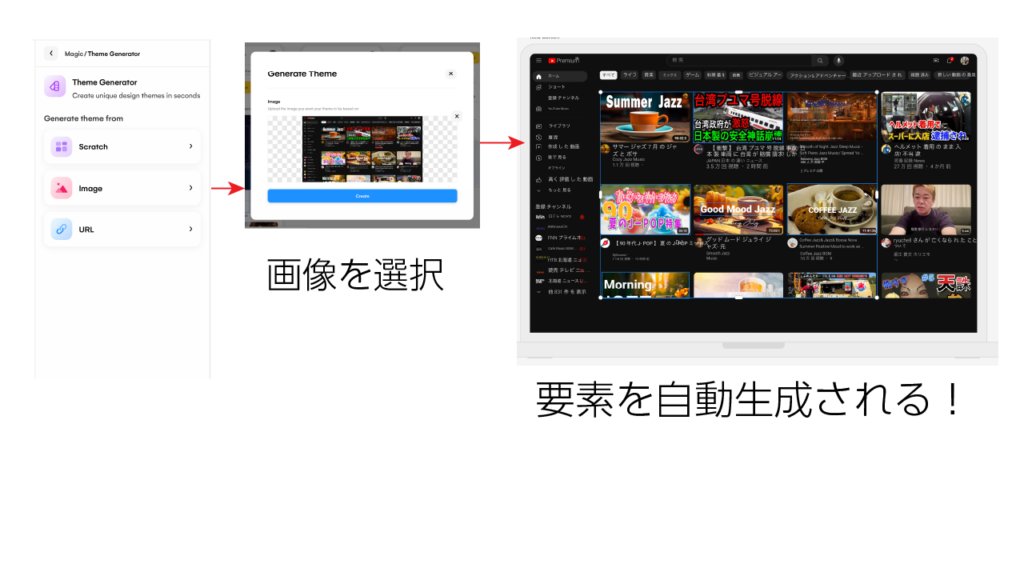
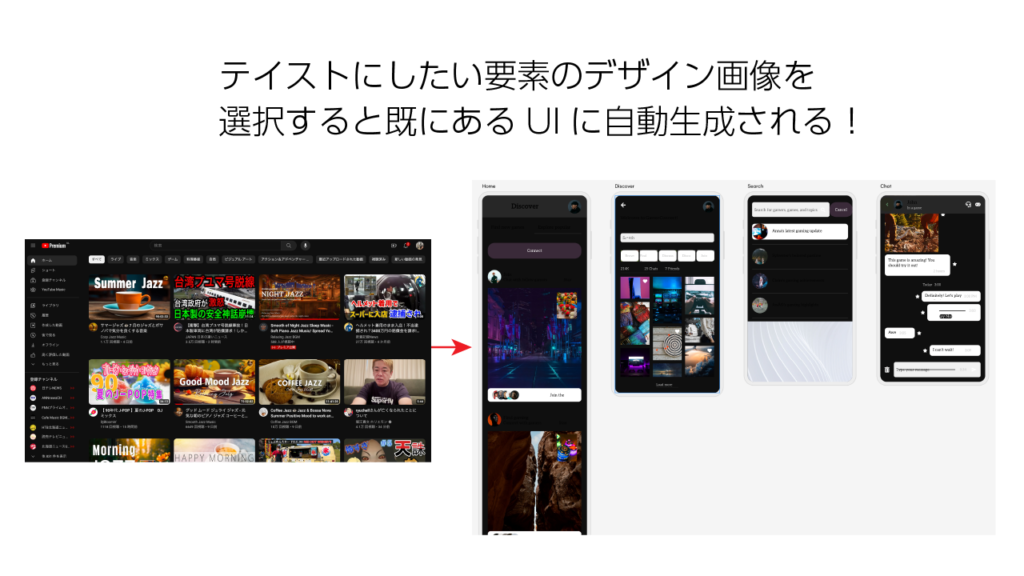
Theme Generator
画像やURLからUIテーマを自動生成する機能です。Theme Generatorでは、画像やURLを入力すると、AIがそれらから色やフォントなどのUIテーマを生成します。これにより、デザインに統一感や魅力を与えたり、ブランドイメージに合わせたりできます。
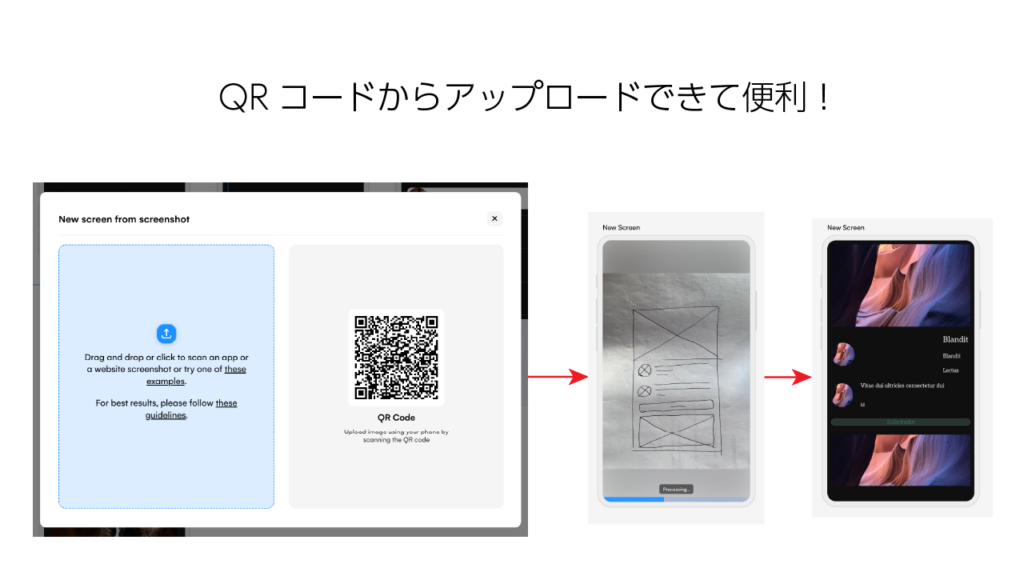
Screenshot Scanner
スクリーンショットから編集可能なデザインに変換する機能です。Screenshot Scannerでは、アプリやウェブサイトのスクリーンショットをアップロードすると、AIがそれらをUizardで編集できるデザインに変換します。これにより、既存のUIデザインから学んだり、アイデアを発展させたりできます。
Wireframe Scanner
手書きのワイヤーフレームから編集可能なデザインに変換する機能です。Wireframe Scannerでは、紙に描いたワイヤーフレームをスキャンすると、AIがそれらをUizardで編集できるデザインに変換します。これにより、手軽にアイデアを形にしたり、素早くプロトタイプを作成したりできます。
Text Assistantデザインにテキストを自動生成する機能です。Text Assistantでは、テキストの種類や内容を指定すると、AIがそれに合ったテキストを生成します。これにより、デザインに必要なテキストを簡単に作成したり、コピーライティングの参考にしたりできます。
Image Assistant
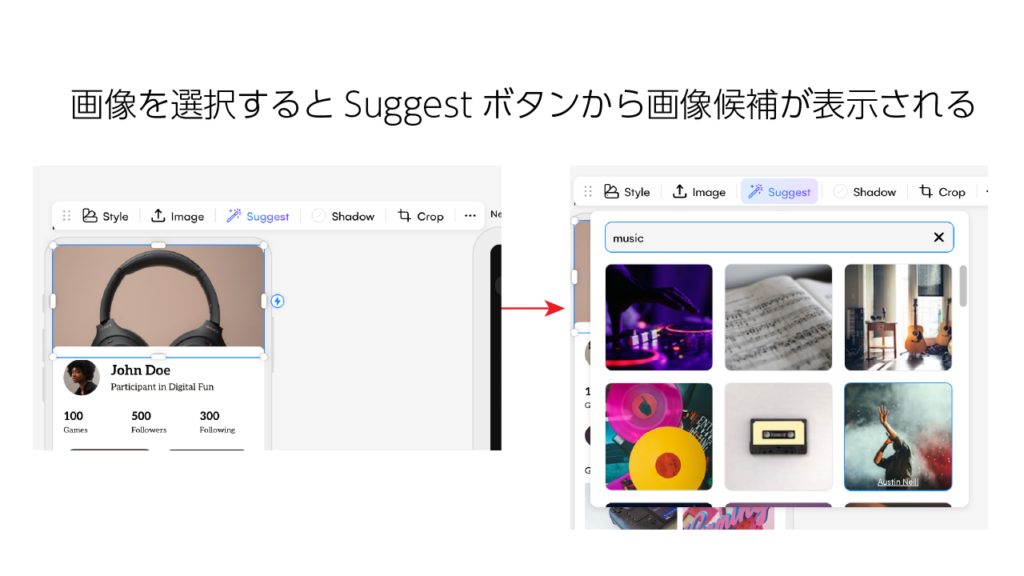
ザインに画像を自動生成する機能です。Image Assistantでは、画像の種類や内容を指定すると、AIがそれに合った画像を生成します。これにより、デザインに必要な画像を簡単に作成したり、ビジュアルデザインの参考にしたりできます。
結局使えるのか?
総括としてはプランナーだったり、簡単なアイデア出しに使えるという印象でこれをのまま使ってクライアントに提出してOKとはいかないだろう。今回触ってみて経験年数20年以上のデザイナーとしての意見をまとめておく。
- 改善してほしい点
- やはりAIの生成制度によるもので特定の単語やセンテンスでそのテンプレートコンポーネントを配置しているだけのような気がします。ですので特定の単語を使うと同じテンプレートや色違いしか生成ができないので、このAIの精度を上げて複雑な要望に応えれるようにしてほしい。個人的には余白なども設定できると嬉しい。
- 日本語が対応していないので崩れることがある。
- こだわって作るデザインには向いてない
- 生成した UI デザインを書き出すのが画像系(PNG/JPG/PDF)しかできないので Sketch や Figma XD その他のUIツールにも対応してほしい。(有料版だけでもいいと思う)
- 良い点
- 簡単にぱぱっとデザインのヒントを探したい人にはピッタリ
- 初心者でも使いやすいので何かのきっかけになりそう
- 時短でサクッとできる
- ヒートマップなど解析ツールも使えるので他のデザインも参考になる
- デザインテンプレートが豊富
最後に
基本的には無料でも使い倒せるし、現役デザイナーとしてはアイデアや既存の競合をチェックする時にAIじゃなくてもデザインテンプレートを拝見することができます。それをそのまま資料として使うこともプロであれば簡単なはずです。今後是非ともアップデートして革命を起こしておほしいな!
以上がUizardの機能についての説明です。Uizardの機能を使って、デザインのプロセスを効率化し、創造性を高めましょう! 次回は完全無料でAI生成してくれるWebデザインアプリのレビューをします。