デザイナーの商業デザイン配色テクニック
配色については過去ある程度テクニックは書いてきたけどまとめてみる。 これはデザイナーだけじゃなくて、料理人やフラワーアレンジメント、インテリア、写真にも応用可能だと思っている。 そんな配色について僕自身が使っている色の特性と人間が美しいと感じる色数についてまとめてみる事にしよう、そうしよう。
色数で美しさは変わる?
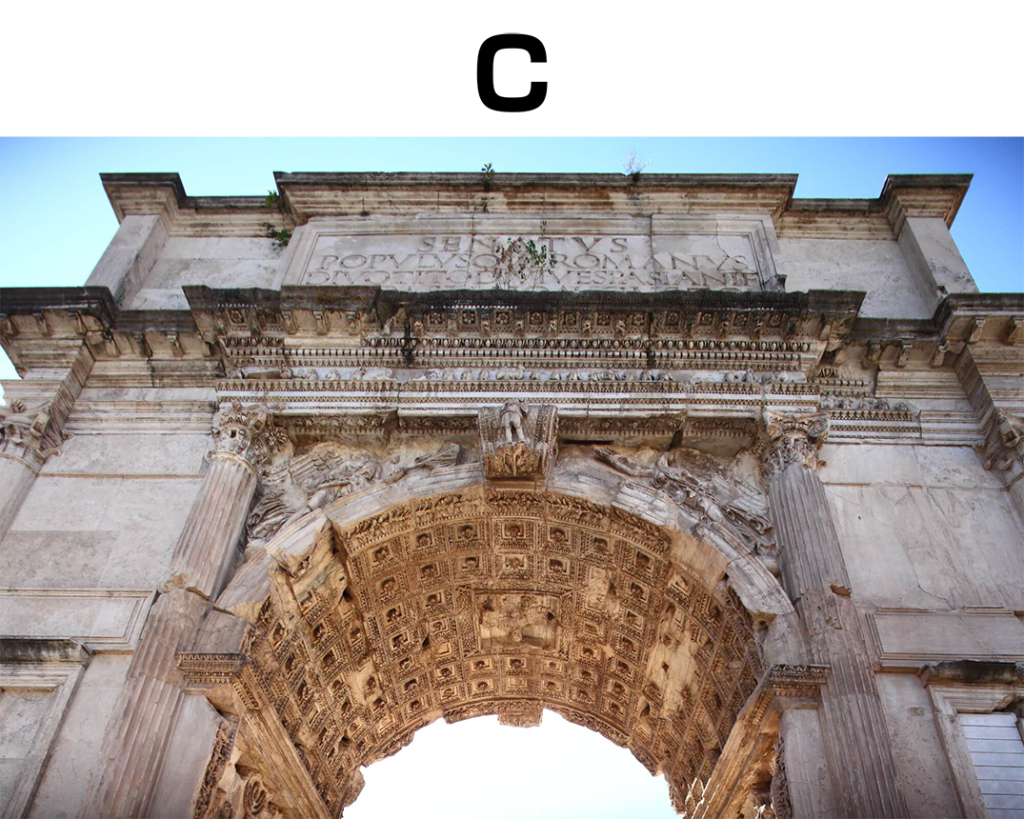
まず人間が美しさを感じる定義について考えてみよう。難しい話は無しにして以下の写真をご覧ください。
どうでしょう。どちらが美しいと感じますか?Aでしょうか。それともBでしょうか。あるいはCでしょうか どう見てもAとCだと思います。(いやBの人もいるかもしれないですが…) ではBが美しいと思う前提で話を進めます(汗 基本的に芸術家もそうですが、皆さん色の数を限定している事がわかると思います。 それでは歴史ある芸術家の絵を見てみましょう。
 画像参照先
画像参照先
 画像参照先
画像参照先
いかがでしょうか。有名な画家ほど色の数は制限していて、形も単純な事が見て分かります。 これは何を意味しているかと申しますと、人間は単純な事に関して脳が理解する処理速度が速いからです。 単純であればあるほど、処理は速いはずです。しかし、構図や色が多いと認識に時間がかかり処理も当然 認識している事により遅くなります。 これにより人間は認識に時間がかかる事により、言い表わせない不快感や センスがないなど相対的な言葉で表現してしまうのではないでしょうか。
商業デザインはせいぜい3色程度
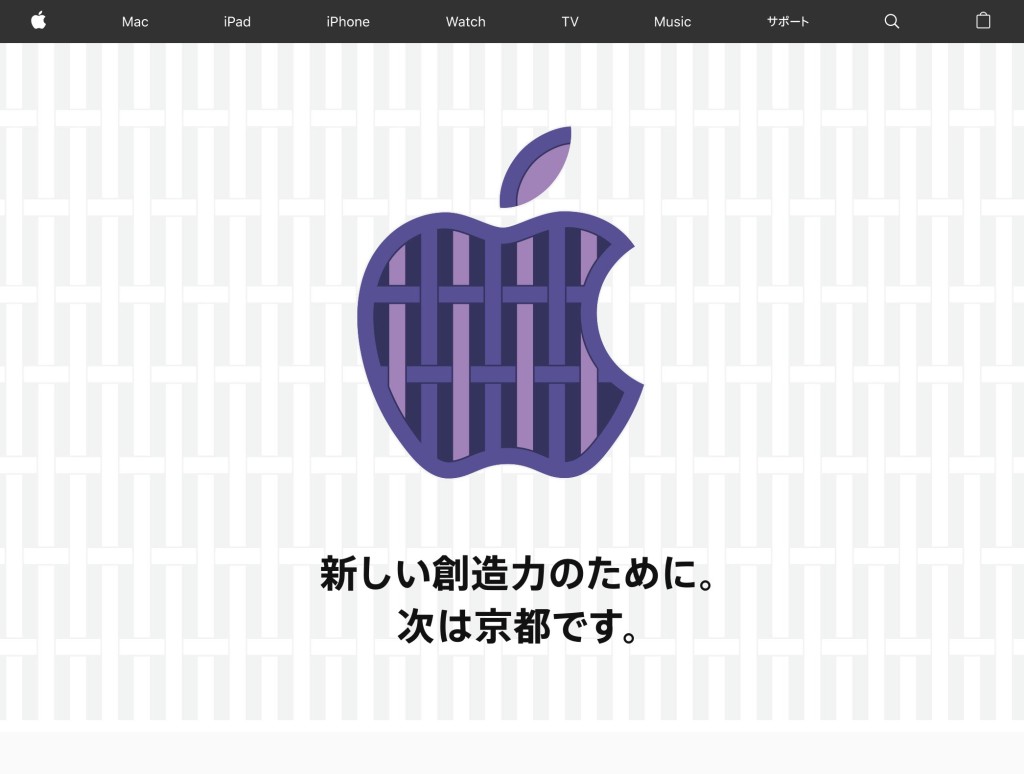
では具体的に商業デザインを見てみましょう。
ロゴは別にいいとして、プロダクトデザインを見ると全てが2色や1色 が多いと思います(白は除く)。つまり人間が認識できる色は少ない方が良いことが分かります。 皆さんも身の回りのものを見ると、大筋2色程度で構成されていると思います。 さらに訴求をしているところはしっかりと色を強調した構成になっているはずです。 そこに5色、6色は絶対にないはずです。
料理の盛り付けから、フラワーアレンジメントまで
もちろんこれは商業デザインだけではなく、料理の盛り付けやフラワーアレンジメント、写真にも有効です。 より絞った色と訴求したい1つの色を見つけてあとは構図を考えてみると割と良くできたりします。 是非試してみてください。
Webデザインに置き換えて配色を考えてみる
ではこのように色に関して、極力少なく考えた時にUIとして置き換えた場合にどのような配色が有効か考えてみましょう。 Webデザインに関して配色は非常に重要です。(今更ですが)配色というよりも色数か。


ではまとめると
1 Webデザインをする前に色数を指定しよう。- ・通常ボタン時の色
- ・ユーザーに押して欲しい時の色
- ・テキストリンクの色
- ・通常文字の色
- ・構図の中には必ず要素を少なくする
いかがだったでしょうか。何かを作る時って色々な事を強調したり、文字が多くなったりしがちですが あなたは何を相手に伝えたいのかもう1度考えてみよう。 好きな相手に思いを伝える時に「えー僕はあなたの髪の長いところとシャンプーの香りと料理がうまくて早起きで、仕事もできて…なんで好きなんです。」って言われるより「あなたが好きです。僕と付き合ってください!」って言ったほうが相手に届くでしょ。そのあとに相手から質問があったら答えればいいだけで、最初から答える必要ないってことだね。