Webサイトやチラシにに関して全てに言える事それはコンバージョン率を上げる事
コンバージョン率とは簡単に言うと成約率です。 そのページをやチラシを見て成約率がどの程度あるかを計測する値になります。 そもそもコンバージョン率(以下CV率)を上げるために僕が行っている事テクニックをご紹介します。 実際バナーのクリック率にも繋がり、ページ滞在時間にも影響します。
ファーストビューとキービジュアルが全て

まず一番重要になるのはファーストビューエリアに関してです、これがWebサイトの中で1番重要と言っていいでしょうね。ファーストビューが重要はサイトを見てユーザーが自分にとって必要な情報かどうかを確認する必要があります、その結果重要な情報がページの下にあっても気づかず即離脱してしまいます。 恐らくそんなサイトは山のようにあるでしょうが、ここをまずは見直す必要があります。 ファーストビューで必要な事はサイトの情報としてユーザーが必要としている情報と発信したい情報がしっかりとマッチしている事がなにより大事です。 画面全体にサイト全体の情報がしっかりと纏められていて、かつ惹きつけられるキービジュアルがあるかという点になります。 次にキービジュアルとは一体何かという言うと、そもまんまでキーになるビジュアルです。(笑) 簡単に言うと次の情報を見たくなる為のビジュアルになります。 これによって次の情報を見たくなるよに仕向けます。 更にこのキービジュアルの中に非常に重要な要素のあるのがコピーです。
コピーというのはヘッドライン(キャッチフレーズ)、スローガン、リード、見出し、ボディコピー、ロゴフレーズのことです。 つまりあなたにとってすごい必要ですよ!という事を宣言するために必要です。 実は写真よりこれが1番重要なのです。
ファーストビューの大きさはどうするの?
現在(2017年)のファーストビューに必要な画面サイズは以下の通りです。最近は基本的にFullHDがほとんどですから、文字も大きく設定しても問題ないでしょう。
1位 1920×1080(21.84%)
2位 1366×768(18.1%)
3位 1280×1024(4.57%)
参照先:http://mw-s.jp/2017-pc-monitor-share/
人間は単体で記憶できない

コピーも大切ですがその次に大切なのが写真(あるいはイメージ)です。 チラシやポスターにも言えますが、人間が視認できる範囲は非常に小さく、更に認識し、記憶するまでかなり強いインパクトが必要となるので、よって写真はそのコピーに対して記憶するためのセットとお考えください。 そもそも人間は1つの物事を記憶するために関連して記憶する生き物です。 つまり単体で記憶するのは非常に難しく持続する時間も極て短いです。
コピーの見直し

今回の本題とも言えるコピーですが、コピーはCV率から全てに至るまで使われますので、見直すときにしっかりとコツを覚えて見直すよう心がけましょう。写真の見直しでもあるように、基本的にコピーが頭の中にあって写真が付属するような記憶方法が有効だと僕は経験で知りました。恐らく日本一コピーにこだわっているような気がするスタジオジブリのコピーも非常に時間をかけて入念に搾り出しています。 もちろんそこまでできれば1番良いのですが、そうもいきません。しかし良い方法があります。
滞在時間の割り出し

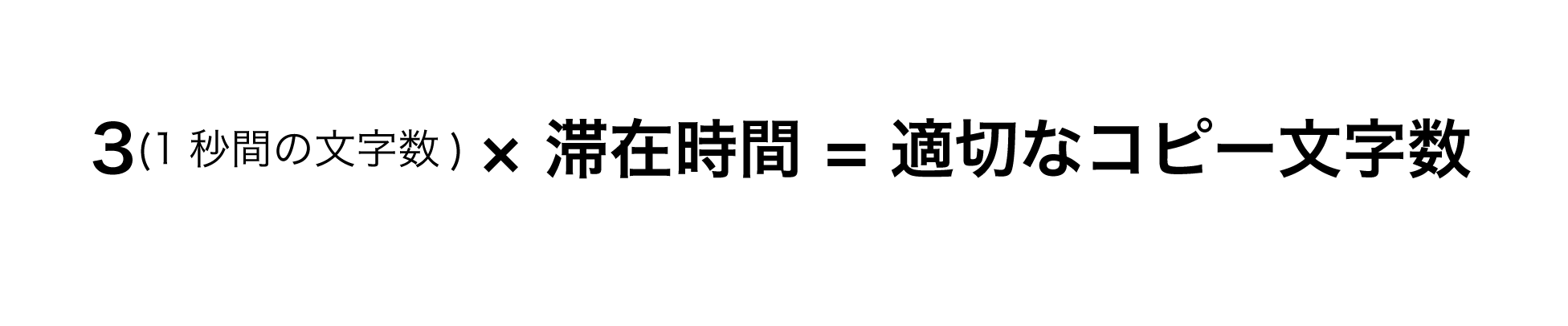
ポスターもWebもそうですが、基本的にページの滞在時間というのは非常に短いのが特長でその中で印象に残るコピーを作るのは至難の技。しかし短い時間で相手に伝える方法として最適な方法があります。まず、サイトの滞在時間をしらべてることです。ではなぜ滞在時間を確認する方法があると言うと 人間が1秒間に視認できる文字数は最大で日本語だと3文字がせいぜいと言われております(翻訳家 : 戸田奈津子さん曰く)
コピーが伝わるギリギリまで考える
画像参照先 : Youtube翻訳家戸田奈津子さんを例にとって話すとわかり易のですが、映画の字幕は常に原文より簡略化されており、より相手に伝わるように組み直しているそうです。これはWebサイトでもポスターでも言えることです。しかしこの短い時間に印象付けるにはどのようにすれば良いかと言うと滞在時間に関係してくるのです。
コピーを相手に伝えるための文字数

例えば、滞在時間が平均5秒だとするとキービジュアルで使える文字数は15文字です。つまり15文字以下にコピーを練り上げる必要があると言うことです。 この15文字以下で相手に伝わりかつ次の情報に遷移させる為のコピーをかんがえるということになります。(いかに短く凝縮された文字を作るかということ) まずはこのルールに即して見直してみはいかがでしょうか。
覚えられるコピーのコツ
基本的には数字とターゲットの悩みを解決する事をしっかりコピーに入れること、更に短くすること。これが鉄板です。他にも沢山ありますが決してこちらが出したい情報ではなくて、ターゲットが悩んでいる事を基本としたシッカリしたコピーを作りましょう。
印象に残りやすい(記憶)写真は?

これは手っ取り早い方法としては性があります。つまりエロです。人間は最終的に欲求を満たす事で生きている所もあります。ですので男性は女性の体に関しては非常に記憶力が優れています、これは最終的に子孫繁栄にまで結びつているある種プログラムされている記憶です。よっててっとり早いのは女性です。それとコピーをセットで記憶させる事により、どちらか片方を思い出せば思い返しやすいという事です。