今年こそWebデザイナーになりたい!デザインスキル(グラフィクデザイン編)

さて第二弾となる企画として、今回はグラフィックデザイン編と題したデザインスキルについて 解説とスキルアップ方法について話していきます。 基本的にはWebデザインのスキルの中でUI/UXとグラフィックデザインがありますが理想なのはどちらもバランスよくできることです。このバランスができない人が多いのでどちらかに偏ったデザイナーが増えているような気がします。 では具体的にグラフィクデザインとはどんな事かと言うと、企業やサービスに使うロゴや写真を加工してバナーを作ったりすることを指します。主にWebデザイナーはバナーが多いような気がします。他にはロゴも多いけど、最近では撮影もできるWebデザイナーもいたり複数のスキルをハイブリッドとして引き受ける傾向があります。 そもそも、グラフィックデザイナーは印刷のデザイナーが主な仕事です。例えば名刺や雑誌のレイアウトなどもグラフィックデザインと言っても良いでしょう。Webデザイナーはそこから派生した職業みたいなものです。
使用ソフト
主にグラフィックソフトだとこの2つが主流ですね。僕はほとんどイラレ(illustrator)を使っています。比率で言うと8:2くらいの割合でイラレです。イラレは全ての作業に関して頻度が多いので個人的にWebやるならイラレの方が汎用性が非常に高いです。 ですのでイラレとフォトショを頑張ってまずは覚えましょう。 ソフト的な使い勝手ですが、イラレはレイアウトソフト、フォトショは写真などの素材を加工するソフトと考えてください。 主にみなさんはレイアウトしていくのが仕事です。
- Adobe illustrator
- Adobe Photoshop
Webデザイナーのバナー制作について
Webデザイナーに必要なのはいかにクリックしてもらえるバナーや効果を最大限に出せる内容を制作できるかどうかにかかっています。ポイントとしては誰がクリックするのかを知る、できるだけ訴求する文言は極力少なくする。記憶に残るような写真を使う。この3つに限ります。 ではより細かく説明していきましょう。
誰がターゲットのかを知る

バナー制作に限らず制作物には必ずターゲットというのがあります。これを知らずして制作物をつくのは無謀であり自己満足でしかありません。 では具体的にどこまでターゲットを知るか確認してみましょう。 ターゲットはバナーを見て反応する必要がありますので、バナーに関してターゲットどんな悩みを知るかというの大切です。 基本的に制作物というのはターゲットの悩みを解決する必要があるのです。これが普通と言えましょう。 なのでターゲットはどのような悩みを持っているかを知りましょう。 目的はクリックさせるということを忘れないでください。
情報量を少なくする理由

グラフィックデザインだけではなく、ページに沢山の情報をクライアントは載せたがるけど、ページにおいて需要なのはユーザーに対してきいかに有益かどうかである。それ以外はクライアントの自己満足に過ぎないのだ。 わかりやすく言うと好きな人に告白するのに「好きです、付き合ってください」て言えばいいのに 「まずね、君の良いところなんだけど、料理が上手で、笑顔が素敵で、仕事もできて、趣味も合うよね。趣味だって同じカメラでカメラの機種は一緒のCanonでフルサイズだよねレンズはLレンズ以外使わないところも好き、もちろん週末はドライブも行くしこんなにフィーリングがあう人っていないと思うんだ。車は燃費を気にしてプリウスが好きって地球環境にも良いところも好きで、家はバリアフリーなんて最高だよね、犬好きっていうのもポイントが高いしね、だから好きなんだよね、付き合ってください。」 って言われるよりストレートに「好きですっ!」って言われる方がささるでしょ。なんで好きなのって言われたら理由言えばいいんだよ。つまり、相手が知りたい情報(結論)を言ってから、知りたかったらクリックしろやってことです。 あの有名な宮崎駿監督は「情報量が多くなると表現するポイントがボヤける」と言って、未だに映画では当たり前のドルビーサウンドを使ってないそうです。 考え方としては今の情報を半分にしてみてはどうだろうか。きっとスッキリすると思う。
Webデザイナーのロゴ制作について
これはバナーに比べると頻度は少ないから、レベルアップするのが全体的に遅いかもしれないですが、ロゴ自体専門でしている業者が少ないのでたまに依頼があります。例えば新しいサービスをする事や、Webサイトを新規で依頼された時にロゴも変更するという事がありますので、その際に作業が発生する事があります。
ロゴに大切な事は意味がわかるかどうか

ロゴ制作はデザインというよりも、アーティスト要素が強い気がします。ですので設計というよりもどちらかというよ遊びのような要素も必要で、答えがない制作物になります。なのでどちらかと言うと依頼者に寄り添って考えて、依頼された人が感動してもらえればそれでΣ(●・`ω・)b Good!!ということもあります。 しかし、そこに会社の意味や発展したことも考慮してつくのが非常に大切です。 僕個人ですが、ロゴは基本大きく、文字は太く、色は1色が良いと思います。この3つの要素の逆を考えてみると記憶に残りにくくなる事がわかりますでしょうか。では参考になるロゴを見ていきましょう。
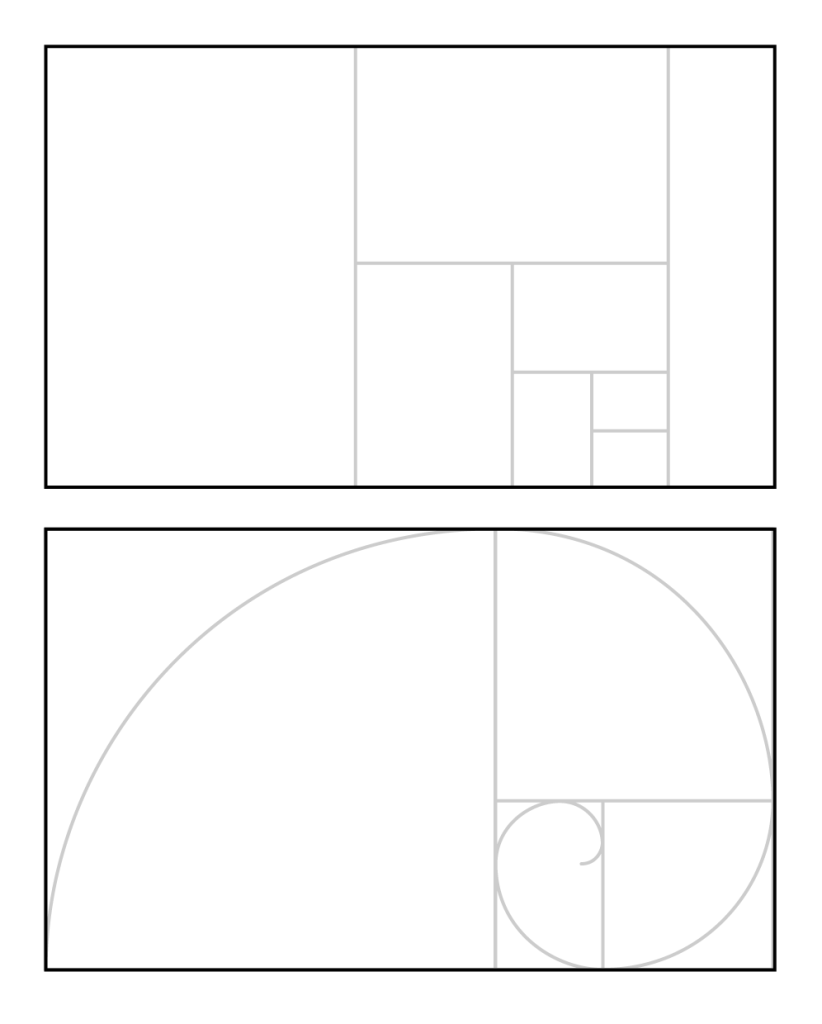
黄金比を使ってまずは作ってみる

黄金比というを知らない人はまずはググってみてね。バナーもロゴも全ての制作物に関して、美しく配置されているルールがあります。それが黄金比です。ただ、全てに対してこの黄金比を使えば綺麗になるわけではないので、その辺りはバナーもロゴも配置を適切にして整える必要があります。あくまでも参考程度ということです。
グラフィックデザインの勉強方法
この勉強方法としては、作るだけ!(笑)仮想的にターゲットを設定して作っては壊して、作っては壊すの繰り返し。 見てもらう人は経験者に頼んでアドバイスをもらうなどして自分の感覚を矯正していくのがポイントです。 なので、バナーや自分の名刺やチラシなどまずは作ってみることをお勧めします。 また、ただ作るのではなく、まず参考になるデザイン探すことが非常に重要です。何も頭になかったら当たり前ですが作れるわけがありません。より良いものをインプットしないとより良いものを作れないのです。これはデザイン全般に言えます。 なので、毎日最低でも10個の良質なバナーを見て保存していったりしていざという時に役立てましょう。
まとめ
- ・イラレとフォトショの使い方をマスターしよう
- ・ターゲットを知ろう
- ・黄金比を使って基本的な美しさを知ろう
- ・毎日の積み重ねが大事