最近周りの若い子がよくWebデザイナーになりたいけどどうしたら良いですか?と 質問があったのでとりあえずまとめてみました。 よく考えたらWebデザイナーって何を勉強してどうしたらよいかなんてわからないよね。という訳で現役Webデザイナーが考えた半年でWebデザイナーになり転職する為のメソッドです。それではいってみましょう。
まず、最終的な目的を定義します。 目的はWebデザイナーとして転職あるいは就職できるまでをざっくりと考えてみます。 ※このメソッドは必ず就職できる保証はありません。
僕が考えるWebデザイナーとして必要なスキルを列挙してみました。一体どこから手をつけていいかわからないと思いますので、セクションに分けて説明していきます。とりあえず僕が15年以上やってきた事を圧縮して伝えるね。 第一回目はデザインスキル(UI/UX編)です。
- 1 デザインスキル(UI/UX編)
- 2 デザインスキル(グラフィクデザイン編)
- 3 ソフトスキル
- 4 コーディングスキル(html/css/javascript編)
- 5 サーバー・ドメイン・CMS知識
- 6 経験者になる為に
- 7 日々のスキル向上方法
- 8 書類選考を通す為に必要なこと
1 デザインスキル(UI/UX編) 昔はこんな言葉なかったよ…

最近よく耳にする人もいるかもしれませんが、Webデザインに必要不可欠なスキルの1つであるUI/UXというスキルがあります。ここではいちいち意味なんて説明しないからわからない単語があれば調べてね。(´・ω・`)(´-ω-`)) ペコリ まずUIですが文字通りユーザーインターフェイスの略ですが具体的にどのような事を指すかというと、ヘッダーやフッター、あるいは検索画面のデザイン、使いやすいサイトなどを指します。 このUIがヽ( ・∀・)ノ● ウンコちゃんだと、どんなに良い写真やコンテンツを使ってもサイト自体使われない事が多々あります。 ですのでまずとっかかりとして必要なスキルとしてUIが挙げられます。
UIデザインについて最も大切な事

まず、デザインという意味ですがよく素人の方で「センス」や「感性」と考えている人がいますが、全然違います。 デザインは設計という意味ですので、改めてここで定義します。
それではUIについてですが、UIでもっとの大切なのは「使いやすさ」です。この使いやすさという意味は具体的にどのような意味かというと、ターゲットユーザーに対して必要な情報がその場に適切に配置されているかという点です。 これが最も大切ですね。しかし、最も大切な事ですが、いざデザイン作業をすると思いのほか大変だと思います。 具体的に何が大変かと言うとターゲットユーザーが何を必要としているか知らないで作業をする人がほとんどだという事です。 つまり、まずターゲットユーザーを知る事が必要になります。これをしないで作業する人が1年目はほどんどでしょう。(理由は最後に書きます)
UIデザインのポイント
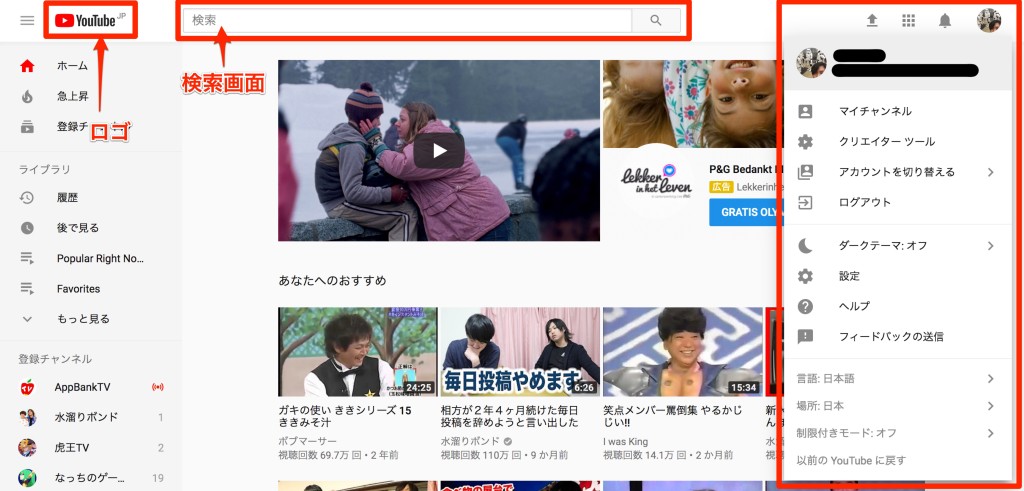
説明ばかりしても理解できないと思うので、参考にこのヘッダーに関して説明してみよう。

例としてみんな大好きYouTubeを例にしてみよう。 まずヘッダーを見てみるとわかる通りだが、検索入力項目がロゴの隣にある、これはロゴの次に大切という意味である。つまり検索させる前提で作っているのだ、逆を言うと検索しやすい設計という理念が感じられる。 そして、ブラウザの幅動かせばわかる通りレスポンシブなので、どのブラウザでも対応出来る所もどの環境でも適切なUIがありオールユーザーに対して優しが感じられる。 次に右エリアを見ると動画アップロードのボタンがあるのがわかる。これは動画投稿者に関してすぐにアップロードできる配慮である。そもそも動画サイトはアップロード者がいないと成り立たないサイトだからこのようにヘッダーの優先度が高い。 次にアカウント情報やプロフィールが確認出来るこれは主にログインやログアウトを頻繁に行うので必要な為である。 され、このように整理されているが、実際これを1から作るとなるとこのようにはいかない、YouTubeもだてにここまで巨大サイトになったり理由としてはそのUIにあると言っても嘘ではない。これが複雑でごちゃごちゃしているサイトならきっと使われてなかっただろう。
UI設計に関しての情報の整理方法

それでは実践的な話に移りましょう。まずUIを考える前に、情報を整理することが非常に重要となる。
- 1 誰が使うのか
- 2 どのようなコンテンツがあるのか
- 3 1、2がマッチングする情報
- 4 ゴールはどこなのか(ユーザーとサイト側の到着地点)
まずこの4つの情報を整理するだけでもかなり違う。 UI設計において大切な事はユーザーを迷わせない事である。つまりユーザー自身が迷うと離脱率が上がるのだ、よって使われなくなる。 この情報整理を行い、極力少なく重要な情報だけを絞る事を心がけよう。 情報が決まったら次に、その情報の中でユーザーに対して1番のメリットは何かを考えてみよう。 YouTubeを例にすると、検索である。検索をする事によりユーザーに対して新しい動画や自分が検索した内容が反映され、情報が表示される、そして適切な動画を見て、ユーザーは嬉しさを感じる。 一連の流れを見ると、いかにUIでユーザーを操っているかがわかるだろうか。 これこそが正しいUIなのだ。
これはWebサイトに限らず身近なコンビニや駅でも同様と考えて見るとよりわかりやすいので是非見て欲しい。ちなみにコンビニはかなり複雑な設計をしているので大変勉強になるぞ。 コツとしてはユーザーが何を求めているかを知る事が大切です。もっとわかりやすく言うと建築家が誰が住むかわからないのに注文住宅を設計するわけがない。
UXデザインのポイント
次にUXについてですが、UXというのは平たく言うとイラだたせないようにする事です(笑) UIに考え方は似てますが、最大の違いはユーザーがサイトを使った時に体験する気持ちです。例えば実際のデザインとユーザーが求めている情報がそこになかったり、意図した動作をしているのに、意図した結果が起きなかったりする事を指します。 例えば、ボタンを押す事に関して、押された状態がわからない事があるとUXとしてはNGです、これは離脱率につながる結果になったりします。読み込み速度の向上もUX向上と言えるでしょう。 わかりやすく言うと使ってて(゚Д゚)ハァ?ってなったりつかいずれ〜!ってなることがNGってわけイラってきたらだめーっ!(; ・ω・)ノよってこと。探しているのに見つからないとか。井上陽水的なことですよ。
UXで心がけてほしい事

UXデザインで最も大切なのはユーザーの立場を考える事です。UIでもそうですがユーザーは常に離脱するものと考えてより、ユーザーを引き付けるためにその画面で何が必要かを考えてみよう。 ポイントとしては、その画面でユーザーが何を考え、一体何が必要な情報かを知り、誘導してあげることが必要なのだ。 つまり、UX向上のポイントはその場で適切な情報を出すことが大切なのだ、これはUIとも似ているがUXはサイト全体である。 適切なコンテンツ(情報)を適切な所で表示することが大切というわけだ。 これは何もWebだけじゃなく駅に行けば適切な所に看板があるのと一緒です、 よく考えて欲しい。駅に行ったらトイレやホームの番号など見たらすぐにあるのがわかると思う。これは念入りに考えれているUI/UXのわかりやすい例だ。
UI/UXの勉強方法
学生レベルで話をするとUI/UXの勉強方法はまず本を探した方が良いだろう。自分が読むやすい本を探して1冊読破することをお勧めする。基本的な事は学べると思う。また、心理学の本なども非常に参考になるので、UI/UXに限らずデザイナーは心理学やマーケティングを勉強するのがより成長が早い。 また、それ以外にもYoutubeや大手サイトを毎日10サイトを見て、自分なりに解析するのも大切なので是非やってみよう。
まとめ
- UI/UXは常に身近なところにある
- UIは情報整理
- UXはユーザーに適切な情報を伝える
- 毎日10サイト見て分析、勉強する
- 1冊参考になる本を買う
- 心理学も大切
第二回目はデザインスキル(グラフィクデザイン編)です。しばしお待ちを。