全く更新できず時間が過ぎていく…気ままに更新していきますのでたまに見てもらえればいいです。(ぺこり)さて今回は初心者にありがちなUIを考える時に絶対的に考えなければならない「幅」に関してです。
今日(こんにち)のWebの幅について整理してみよう

そもそもWebデザイン、UIデザインを考える時に避けては通れない幅問題。今日に至るまでこの幅に関しては当時のトレンドもあり時代に応じて変化を遂げてきたのである。過去の振り返りはいいとして、現在どのように幅が決まっているかというと、基本的にWebは閲覧しているデバイスサイズである。これが基本的な概念となります。当たり前ですよね(笑)この辺りは現在画面解像度が1920x1080とフルサイズが当たり前になり幅も広がり、中にはリキッドで作るサイトも数多くなってきました。しかし、リキッドよりも当然固定幅が使いやすい傾向にあり、その中でも最大幅と最小幅を設定しています。
具体的に幅サイズはどのように決めればいいのか?
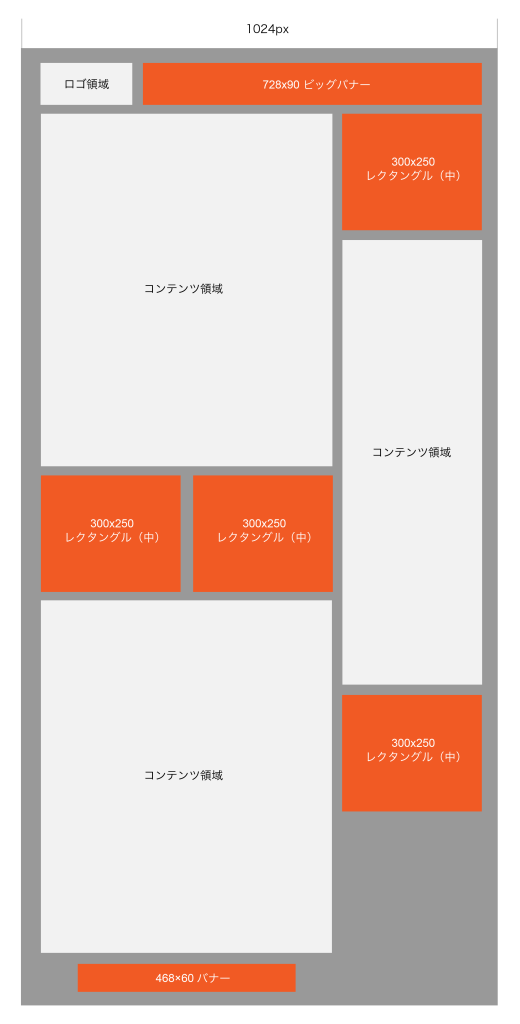
上記の通り、幅に関しては画面サイズに応じて決めますが実際の所 ・右サイドのメニューの幅は? ・コンテンツ領域の幅は? と出てきます。この考え方として自由に決めるデザイナーもいますが、基本的な考え方として 広告のサイズで決めるのがベストな選択です。 図を見てみましょう。

このように広告サイズで検討すると最終的な広告を入れるなど起きた時に修正しない為に必要です。 ですのでこのように広告サイズに応じてコンテンツ幅を決めるとよりわかりやすくなります。
広告サイズじゃなくても良い考え方
ただ、広告サイズじゃなくても基本的には問題ありません。例えば絶対広告を入れないなど、会社サイトや一般的な サイトじゃない場合は特に気にする必要はありません。しかし、バナーを使わないサイトなどかなり少ないと思いますので国際基準にあるバナーサイズで作るのが一般的です。
結局の所バナーをクリックしてもら為に幅を考える
サイトを運用していくと顧客は必ずと言っていいほど広告を出したいと言ってきます、その時に幅の問題にぶち当たると思います。その結果幅を修正するというのがよくありますので、基本的に修正しやすいように組んでおくと良いです。また、今度は広告を出すとクリックされないと顧客が漏らしてきます。これは配置に関して見直す必要がありますので、結局の所幅に原因があったりします。ですので結局の所幅のサイズはバナーサイズを基準として考える事に戻ってしまいます。