Webデザイナー、ディレクターは必見のツール

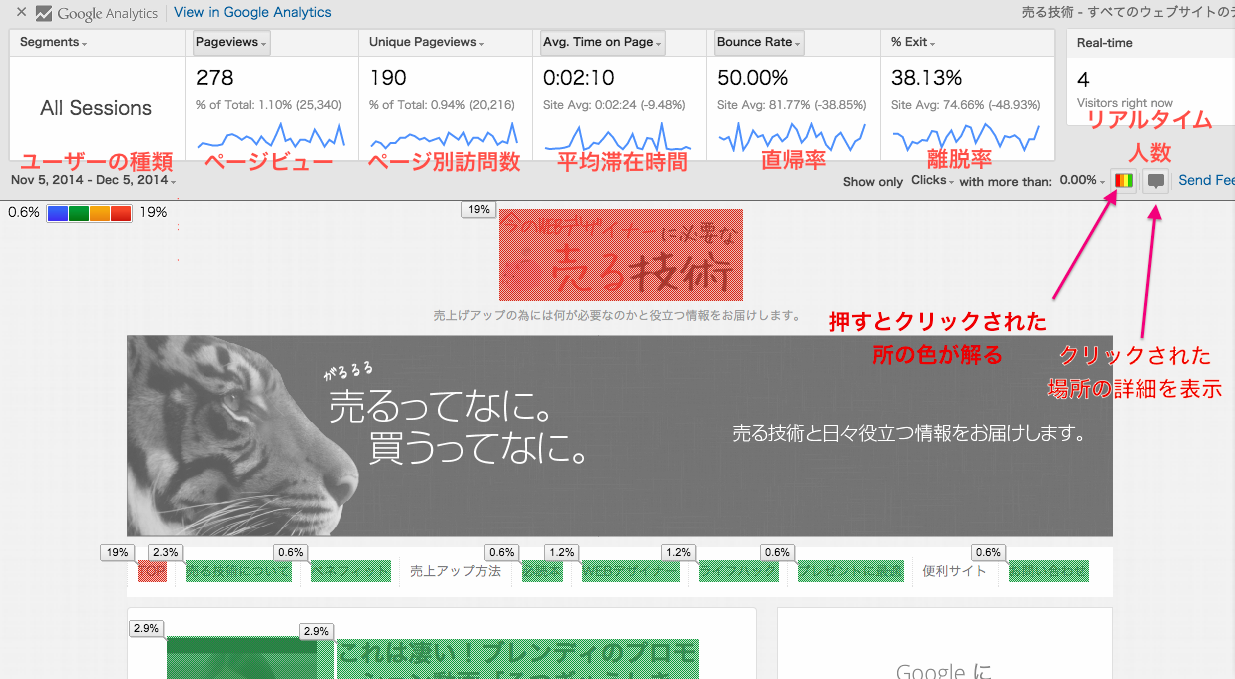
既に知っている人も大勢いると思いますが、Google Analyticsの解析ツールの中でもこの「ページ解析」の機能が段違いに優れてます。まずこのページ解析機能のすごい所が、数字ではなく画で表示されているからとてもわかりやすい。その為、ユーザーがどのような情報を求めているか?という点が一目瞭然なのだ。これはかなりでかい。
デザインの提案やリニューアルの提案に最適
この機能を用いれば提案の際に、何が必要で、何がいらないのかがハッキリわかるので、デザインの提案を行う際に、提案に厚みが生まれ、質の良いデザインを提案する事が出来るのです。更にこの「ページ解析」の良い所は、ユーザーの種類別に見る事が出来るという点が非常に良いかと思います。例えばスマホユーザーの場合のクリック率や、クリック回数まで簡単に解るのです。
サイトの弱点を強化し、ユーザーが求めている情報を整理するのが楽
デザインリニューアルの際にこのようなデータがあると、提案する側は非常に楽になるし、ユーザーが求めている情報がわかるので、現状のサイトより必然的に良くなる事が出来る(デザイナーによるけど)。
確認方法は簡単だけどChromeブラウザ限定でアドオンが必要
この「ページ解析」を確認する方法は簡単、Google AnalyticsにログインしてChrome 拡張機能「Page Analytics」を入れるだけ。 この便利機能実は過去ブラウザベースで確認できたのですが、Google先生がChromeのアドオン限定にしてしまいましたので、 Page Analytics (by Google) をChromeに入れる必要があるのだ。不便かと思うけど、この機能が無料で使えるんだからなんとも凄いよね。 とにかく、是非使ってみると意外な事が沢山わかると思います。ユーザーはあなたが思っているより素直です。