前回レイアウト(余白)について書きましたが今回は、デザイナーは一度は悩んだ事のある色の使いについてです。
前回レイアウト(余白)について書きましたが今回は、デザイナーは一度は悩んだ事のある色の使いについてです。
そもそも色はなんの為に必要?
色というのはその人が見た時にどれだけ、訴求したい所が訴求出来るかという点につきるのかなと思います。 実際生活しているとわかると思いますが、色があるからこそ色々な事に集中できたり、安全な生活を保つ事が出来たりしているのです。
レイアウトと色の関係
色とレイアウトとは密接な関係にあります。実際レイアウトだけでは訴求するのに非常に弱いのです。つまり色というのは、レイアウトにプラスした訴求のためにあると言っても過言ではないでしょう。
訴求力のある色の使い方

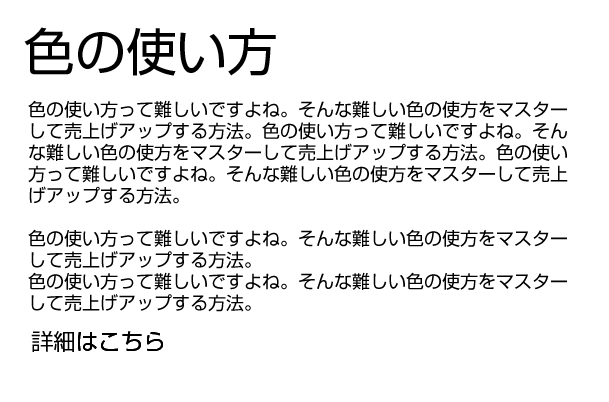
では下記の文言を見て下さい。単純に文字が羅列されているだけでなにが強調されているかがわかりません。
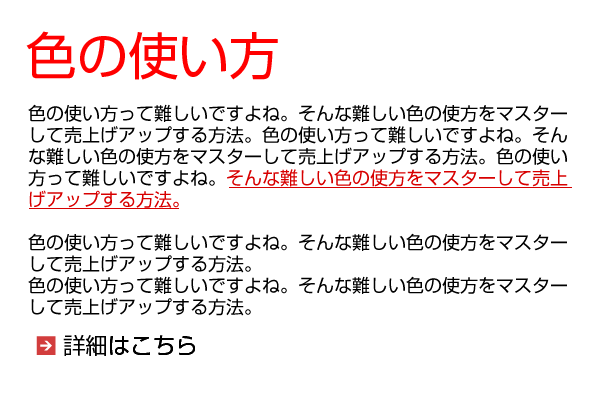
では下記を見て下さい。このように赤い色をつけるだけでそこに自然に注意がいくようになります。今はわかりやすくする為に単純に表現しておりますが、この表現がいかにユーザーに届くかという点をページ全体を通をして設計するのがデザイナーの仕事です。

ページで使う色は3色までを基本に
非常に一部が強調されている事がわかります。このように色の使い方一つでそのページにある目的とした内容を意図した形に表現する事が出来るのです。なのでページの目的がハッキリしないとただ、単純に綺麗にレイアウトしただけで効果なんてまったくない、いわゆる「のっぺらぼう」のような特徴のないサイトになってしまうのです。なので、まずはページのコンセプトとして決める必要があります。 例えば「お問合せを増やす」というコンセプトであれば、お問合せボタンをサイトの中で一番目立たせかつ、自然な形にレイアウトする事が必要ですよね。
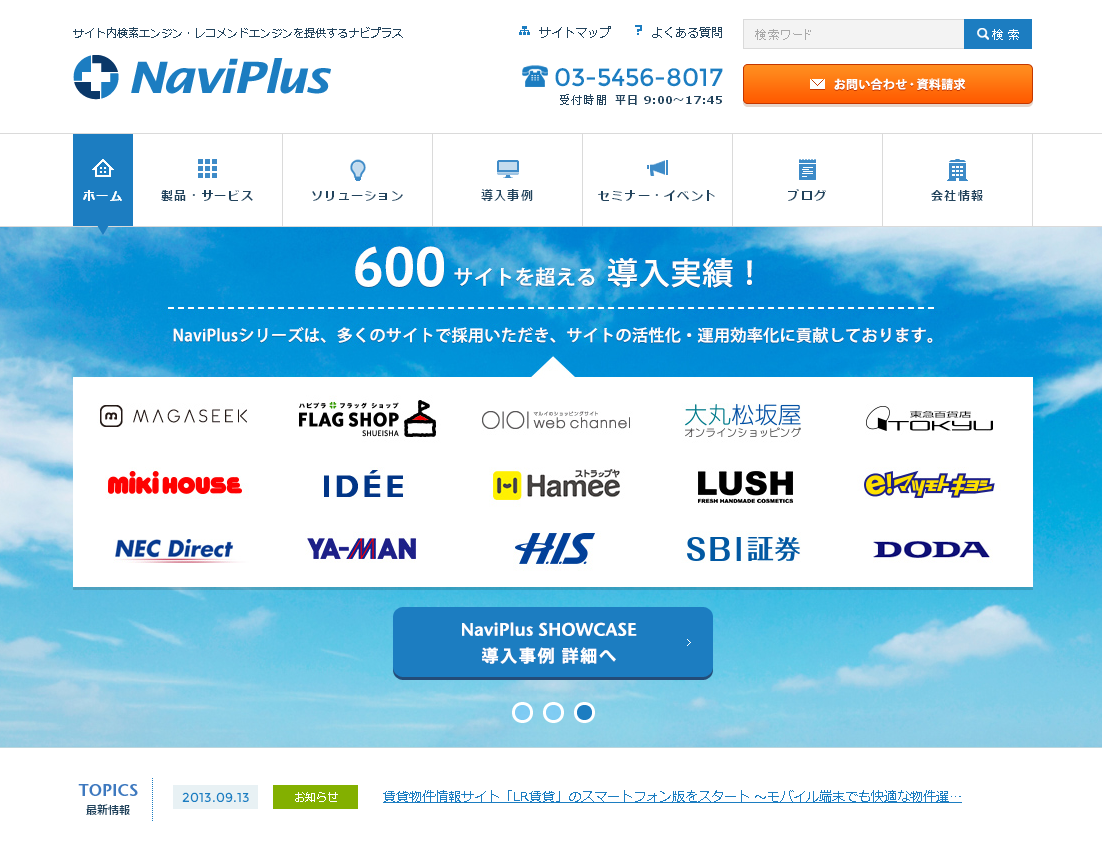
下記のサイトを見るとわかると思いますが、「お問合せ・資料請求」が一番訴求したいポイントで自然なUIに溶け込ませて、使いやすさを演出しております。

このようにパッと見ただけで、そのページの特徴やターゲットにもたらす効果が決まっている必要があります。なので、よく上司が好みで色を決めたり、「こっちの方が良い」などは危険すぎるのです。 そのような上司には、効果をシッカリ考えた上でデザインした趣旨を伝えて下さい。逆に伝えられなければ、ただ単純にレイアウトしたに過ぎないかと思います。