優れているデザインとはなんなのか?

久々に技術的な記事ですね。昔から良いデザインに共通していると言えば色をほとんど使わないということです。これはデザインだけではなく、写真にも言える事です。わかりやすく写真に例えてみるとわかりやすいですよね。
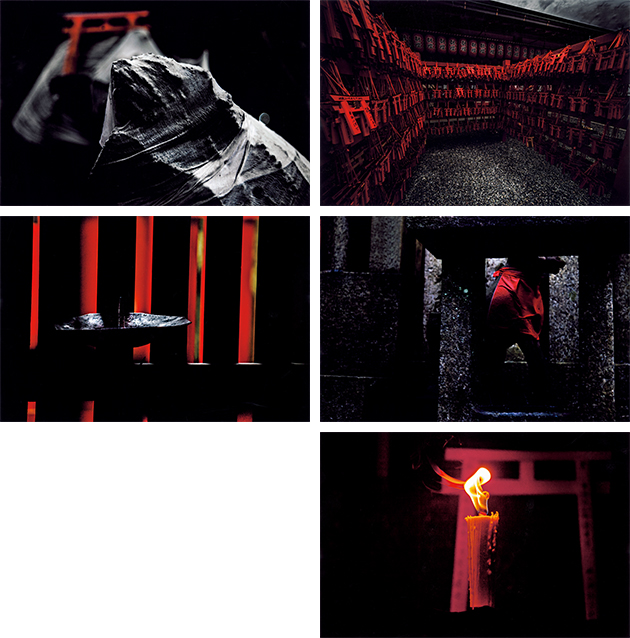
 出典:第49回Canonフォトコンテストグランプリ作品
出典:第49回Canonフォトコンテストグランプリ作品
 出典:第49回Canonフォトコンテスト準グランプリ
出典:第49回Canonフォトコンテスト準グランプリ
 出典:第46回Canonフォトコンテスト入賞作品
出典:第46回Canonフォトコンテスト入賞作品
色の数がほとんどない事がわかります。このように写真もそうですが、伝えたい事をストレートに表現するためには色の数を制限することにより、その場において何に焦点を合わせるかというのがポイントになります。例えばこのデザインでユーザーに実行してほしい事は「ボタンを押させる事」と定義した場合、ボタンの色は統一し、ボタンを押させるためのキーワードを配置します。 この時に写真なども配置する事があると思いますが、あまり主張しすぎないようにするのがポイントです。あくまでも副産物としての扱いにしてください。
デザイナーは情報を整理する事
デザインはレイアウトするのではなく情報を整理しターゲットが欲しているキーワードや目的を整理する事が一番のデザインとなのかもしれませんね。このような根本があるからこそ、レイアウトに信憑性が増し見ている人にその想いが届くのかもしれません。
本質を理解すること
しかし、レイアウトや色ばかりコダワリ本質を忘れているデザイナーも少なくないでしょうね。僕もその一人かもしれません。よく「カッコイイデザイン」にしてほしいとよく言われますが、カッコイイデザインを作って売り上げが上がれば苦労しません。(例外はありますけど) 僕の持論ですが、デザインは誰の悩みを解決するのか?という事が一番大切なんじゃないでしょうか。誰かの助けになるからこそ、デザインに価値が生まれそこに利益が発生するのではないでしょうか。自分勝手なデザインをして本質を忘れた時が一番危険なデザインで、価値のない産物が出来てしまうのかもしれません。
色を制限し(できれば2色がベスト)、デザインの目的をしっかり決める
それではまとめとして、デザインする上で重要な事は「色を制限する」「目的を決める」の2つです。この2つを定義する事により少なくともデザインの説明をするのに十分な説明が可能でしょう。本当はまだまだ沢山ありますが、良いデザインは「良かった」「助かった」「知らなかった」と感情が湧きだす事が一番良い事なのかもしれません。